Most of you reading this probably already know what ChatGPT is, it’s only been around for 2 months and many people have used it for all sorts of stuff, from doing homework, writing blog posts, using it as alternative to search engine, to even create a program, like we will do in this article!.
Before we jump straight into how we did it, let’s make it more interesting by having some rules.
Table of Contents
ToggleRules
One more thing that we have to mention before the rules is that we chose a writer that has no real web development experience, only knows basic HTML and CSS.
- Be as natural as possible
What we mean is we have to describe how we want the landing page to look with minimal technical jargon/details, like explaining it to a non-programmer.
- Minimal direct code editing
No modifying the code ChatGPT gave us, nor adding new lines of code by ourselves, except when editing the landing page assets (text, images, color, font, etc) and fixing bugs ChatGPT can’t.
Setup and Prompts
We chose Bootstrap because it’s one of the most popular web development technologies for a long time, thus making it more likely that ChatGPT is more familiar with Bootstrap. If we asked it “What version of Bootstrap do you trained on?”, it replied with:
For the code editor and whole web development setup we use CodeSandbox, an online code editor and prototyping tool.
Because like we said before, the writer for this article doesn’t have real web development experience, so we chose to make it simple. We just have to sign up then use one of their Bootstrap templates.
The First Prompt
To start we tried to be fast, effective, and leave the details for ChatGPT to generate them by itself using this prompt.
Our general idea here is first to give ChatGPT some context, then the website structure (more will be added later), and how we want it to look like.
Quickly, ChatGPT replied with this code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="css/custom.css">
<title>CognitiveCreations</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">CognitiveCreations</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</nav>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">CognitiveCreations</h1>
<p class="lead">AI software for building websites</p>
<a href="#" class="btn btn-primary btn-lg">Learn more</a>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>Easy to use</h2>
<p>Our AI software is designed to be easy to use, even for those without technical skills.</p>
</div>
<div class="col-md-4">
<h2>Fast development</h2>
<p>With our software, you can build a website in a fraction of the time it would take using traditional methods.</p>
</div>
<div class="col-md-4">
<h2>Customizable</h2>
<p>Our software allows you to customize your website to your exact specifications.</p>
</div>
</div>
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.5.1.slim.min.js%22%20integrity%3D%22sha384-DfXdz2htPH0lsSSs5nCTpuj%2Fzy4C%2BOGpamoFVy38MVBnE%2BIbbVYUew%2BOrCXaRkfj%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2Fpopper.js%401.16.1%2Fdist%2Fumd%2Fpopper.min.js%22%20integrity%3D%22sha384-9%2FreFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU%2B6BZp6G7niu735Sk7lN%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fstackpath.bootstrapcdn.com%2Fbootstrap%2F4.5.2%2Fjs%2Fbootstrap.min.js%22%20integrity%3D%22sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8%2FKUEfYiJOMMV%2BrV%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
We’ll share the source code later at the end of the article
Then if we ran it—which it ran without an error straight away—the above code looks like this:
Imagine you have minimal or no experience in web development, this sure looks promising already. ChatGPT even understands the context and generates the texts by itself.
But one thing ChatGPT missed is the third point which is “3. Create separate CSS files to make the landing page looks more modern”. It only added this comment after generated the code:
Which is still no CSS file, so after asking “Provide the .css file for this landing page”, ChatGPT finally responded with this code:
/* Custom styles for the navigation bar */
.navbar {
background-color: #34495e;
}
.navbar-brand, .nav-link {
color: white;
}
/* Custom styles for the hero section */
.jumbotron {
After linking the CSS file in the HTML and pasting it into custom.css like it instructed, unfortunately the CSS has a bug in the navigation bar section where the CSS code in custom.css didn’t change the navbar appearance at all.
With the help of ChatGPT itself, asking why it didn’t work, we found the cause. Somehow, ChatGPT added these two CSS properties (highlighted below) inside the navigation bar HTML code which overrides the CSS code on custom.css:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
After we removed them, the landing page looks like this:
Still far for ideal, but at least the bug is fixed!.
From now on we’ll try to be brief by only showing you the necessary prompt, bugs (if there’s any), and the result, because at the end we will share you the source code.
Adding another sections
To add another section we simply write a similar prompt to the first one with more details, the prompt is this:
Which the code ChatGPT generated looks like this:
So far ChatGPT followed every instruction. Only a few things are missing like the text and the products images, which ChatGPT already generated the code to link the image, but since we haven’t uploaded images the top of the cards is only text.
Then we asked stylize it just by asking “Stylize the Product and Call to Action section”, which now the sections looks like this:
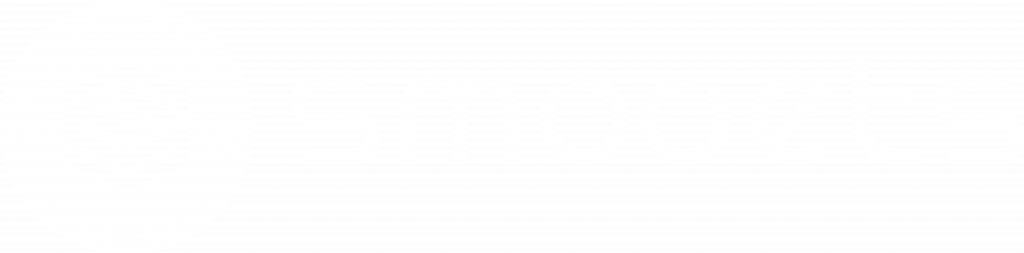
Now let’s add the last section which is Footer:
Just by asking that plus to stylize it we got:
A few small bugs are immediately noticeable, like the logo on the left, “Contact” text in the middle, and the social media buttons are not snapped to the right.
But, with creating this footer section we have successfully built the “framework” of the landing page, so next let’s make it look like an actual landing page!
Finishing and polishing the details
Similar to how we’ve asked ChatGPT to stylize all the sections for us, we will ask it again to modify the sections it already created, and see if ChatGPT will break them or not.
Navigation bar
Navigation bar is quite simple and have not that a lot to customize, so we just decided to:
And also this:
After modifying the colors and added our own fake company logo, the result looks like this:
Hero
For this section we tried to be a little fancy by adding a new hero image. The prompts are:
What we encountered was that the hero image was too big and the headline text isn’t quite aligned.
After ChatGPT told us that we haven’t set the image width and height then gave us the code, and asked why the headline wasn’t aligned, the bugs were fixed right away.
Benefits
For benefits section we just wanted these:
But ChatGPT misunderstood the third request, instead it added icons above the headline, which isn’t a big problem because the code immediately worked right away and gave us this:
Remember that the icons/images in this landing page were added manually, ChatGPT only generated the code to link to the image directory.
Products & Call to Action
In this section we tried to be more fancy by using a list with custom icon inside the cards instead of regular text, it was successful to an extend as ChatGPT and I unable to align the icon to the card title:
So, we just reverted back to a regular text description, added a button, and asked ChatGPT to generate our products description by using this prompt:
After ChatGPT generated the description, we uploaded the images, and fixed padding issues, now the two section looks like this:
What do you think about the description ChatGPT generated?
Footer
For this last section the content didn’t change much, we’ll just tidy the content up a little bit.
All of the requests seem simple enough right? But all the code ChatGPT generated for this prompt didn’t work straight away.
The code for request number one had already been generated a few prompts back (that we didn’t notice), but ChatGPT generated a new one so the new was overridden by the old one. So we just manually changed the old code.
For request number two and three, ChatGPT generated the right CSS code, but somehow it changed the HTML classes name while generating the updated HTML code. We fixed it simply by matching the HTML and CSS classes manually to get this look:
Final version
To access the landing page you can open this link https://0rv9ry.csb.app/ and if you want to check the source code there’s a button on bottom right.
Takeaway
After roughly 3 hours (including editing all the images) and 28 prompts we finally built this simple landing page in Bootstrap where all the code is generated by ChatGPT.
Is it fast? Arguably no, if you have experience in web development you’ll probably know that landing page like this can be built in less than 3 hours, if you exclude the time spent learning HTML, CSS, and Bootstrap beforehand.
But, is it amazing? Definitely yes, as a content writer with little real web development experience to ask an AI to build a website just by describing the look feels like we’re in the future.
Another important thing to note is that to get the result you want, you have to ask the AI the right question.
Before we asked those 28 prompts, we experimented with around 30 more prompts trying to understand the AI, the correct phrasing, and more because ChatGPT is ultimately a conversational AI, not a programming AI.
If a simple landing page or website may be doable for an AI or AI website builder to build that for you, what if you want a complex and custom website? Let’s talk about it with our team.
Have you used ChatGPT, what kind of things have you created or tasks have you accomplished using ChatGPT?.
Credits
- Company logo: freepik
- Hero & products illustrations: drawkit
- Product benefits icons: icons8