Most of us know that web development isn’t an easy job, especially when you’re not using the right tools or the right help, and browser extension is basically that, an extension that can help you increase your programming productivity and efficiency.
That is, if you know what to choose among the overwhelming options out there. To help you out, we’ve compiled a list of 10 Chrome extensions for your productivity, whether you are a web developer or web designer.
All of the extensions listed below are compatible with Chromium-based browsers such as Edge, Brave, and Opera. We’ll also specify if any of them support Firefox. So without further ado, here’s the list:
1. WhatFont: Identify the Font Used on Any Webpage
Images/illustrations are taken from their respective Chrome Web Store pages.
WhatFont is a simple yet effective tool that helps you identify the font used on any webpage. All you have to do is hover over the text, and you can quickly identify the font family, size, style, and more, as shown in the picture above.
Replicate a Particular Look and Feel on Your Own Website
One of the main cases of this extension is for developers or designers who like to save nice looking websites and fonts for future reference. Because fonts often dictate most website’s look and feel.
- Download (taken from Chrome Web Store): 2.000.000+ users
- Available on Firefox: Yes
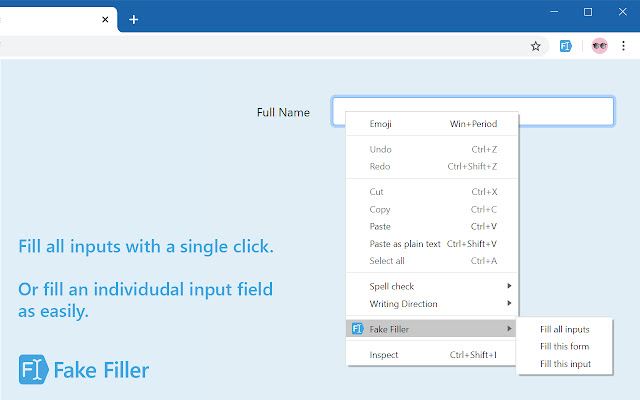
2. Fake Filler: Fill Any Forms With Dummy and Randomly Generated Data
Simple as the name suggests, Fake Filler will help you automatically fill any forms with randomly generated dummy data, such as names, emails, address, etc.
Eliminates Manual Entry of Dummy Data
It also has great customization options, for example you can set minimum and maximum date of the randomly generated birthday, or customize the email hostname for the dummy email. It’s not an everyday extension but useful when you need it.
- Download: 200.000+
- Available on Firefox: Yes
3. Wappalyzer: Identify the Technologies Used on Any Website
Wappalyzer is a robust tool that identifies the technologies utilized on a website, such as its web frameworks or libraries, content management systems, and eCommerce platforms.
Identify Competitor Technologies and Potential Client Technologies
With this extension, you can quickly identify the tools and technologies used by your competitors, as well as potential clients.
- Download: 2.000.000+
- Available on Firefox: Yes
4. Loom: Screen Recorder & Screen Capture
Loom is a popular screen recorder and capture tool that easily records your screen and shares the recorded content instantly via a simple link. No more bulky file attachments and email exchanges.
While this isn’t necessarily an extension for web developers, we’re sure you have encountered a bug that’s hard to explain with just words.
Record Your Screen to Demonstrate a Particular Feature or Bug
As a web developer, you often need to visually describe bugs or features for QA or create a simple video for clients. In such cases, this extension should be useful.
- Download: 6.000.000+
- Available on Firefox: No
5. Window Resizer: Resize Windows To Emulate Various Resolutions
Window Resizer is an extension to—well—resize browser windows. It’s very simple but also effective and useful when you’re developing a responsive website or web apps.
Test How Your Website Looks and Behaves on Different Resolutions
Chrome has a built-in window resizer, but as you can see in the image above, most common sizes are already supported and you even got the option to create a custom resolution, so you better make sure your website looks good on both mobile and desktop.
- Download: 700.000+
- Available on Firefox: No (also has a built-in)
6. Clear Site Data: Simple Tool To Clear Site Cache or Storage Data
Clear Site Data is yet another simple extension that’s very useful and does exactly what the name says.
Simple Tool To Assist Your Testing
How often do you implement a change and then nothing happens on the website? Or opening too many tabs just for testing different users? If your answer is many, then this extension might be for you.
- Download: 5.000+
- Available on Firefox: No (number one alternative on Firefox Add-ons store)
7. CheckBot: Check Website SEO, Speed, and Security
Continuing the theme of website testing, CheckBot will help you test and improve your website performance, SEO, and basic security.
Easy Way To Audit and Improve the Website
To name a few some of the features of this extension are: check broken links or missing meta tags, check resource caching or duplicate JavaScript/CSS for website performance, and basic security audit recommended by Google and Mozilla.
- Download: 70.000+
- Available on Firefox: No
8. Web Developer – Various Nifty Tools For Web Developers
If you’re wondering why this extension just has the name “Web Developer”, we guess that because it has many small but useful tools for web developers all put together in one extension.
Small But Useful Tools For Web Developers
In addition to similar features of other mentioned extensions like window resizer or clear site data, this extension also has neat features such as edit or disable specific CSS styles, display image paths, display form details, validate CSS or JavaScript, and much more you have to see yourself.
Download: 1.000.000
Available on Firefox: Yes
9. LanguageTool: Automatic and Easy to Use Grammar & Spell Checker
While a writing assistant tool or extension is not specifically designed for web developers, it can be incredibly helpful for those who are responsible for implementing design and copy into websites.
With the ability to automatically identify and correct writing errors, this extension can save developers (and QA) a lot of time and effort.
Help Developer To Write Technical Documents
Another use case for developers is this, whether to just write a bug, technical explanations, or even technical corrections for blog articles, they all will be easier.
- Download: 2.000.000
- Available on Firefox: Yes
10. Dark Reader – Dark Mode For Websites That Don’t Have It
Lastly we have another extension that’s—again—not necessarily created for web developers but is still useful. We even say that this is a must have, particularly for developers who work at late hours, as it lets them have a dark/night mode for websites that don’t offer it.
Better Accessibility For Websites
Even if you prefer not to use dark mode, this extension can still be valuable for testing how your website looks to users who use this or similar extensions.
- Download: 5.000.000+
- Available on Firefox: Yes
Wrap Up
There you have it. While ten extensions doesn’t seem as much option to choose from, we tried to diversify the list, because we know that web development isn’t just about coding.
You have to do research, testing, communicating, finding problems, and many other things that we hope can be made easier using one of these extensions. We also hope that this list is also useful for any of you who isn’t a web developer.
Do you have any other extensions to recommend?
Web development is one of our expertises! Let’s talk about how you can hire our web development experts to assist your project or let us build websites for you.